常用的网站布局示例和它们的特性
网站布局是定义网站结构的框架。网站布局的目标是提高用户的参与度,使网页具有视觉吸引力,并组织网站的内容,使其以清晰的顺序组合在一起。
网站布局应该包含网页标题,菜单导航,页面主体,网页页脚这四种内容。
常用的网站布局示例分为以下几种
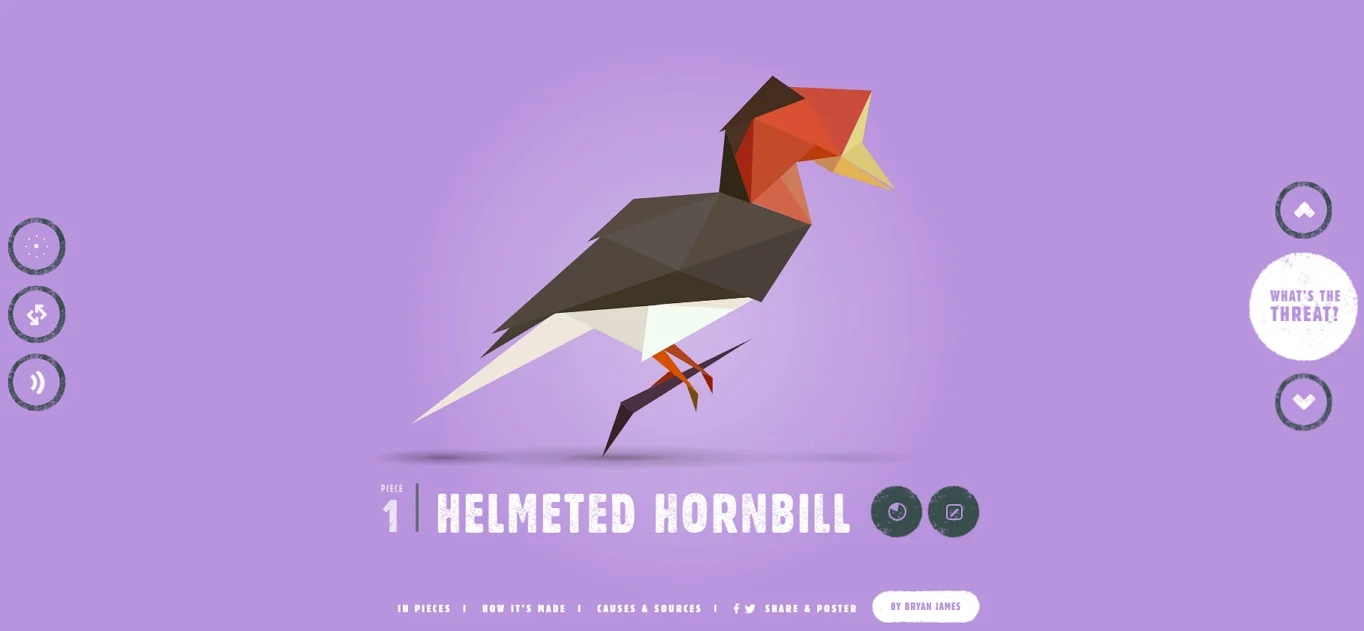
1.单列布局
这是最简单的布局,自从移动网络的发展以来,它已经大大地流行起来了。这是因为该布局可以在移动设备、平板电脑和桌面上使用相同的设计,从而缩短开发时间。

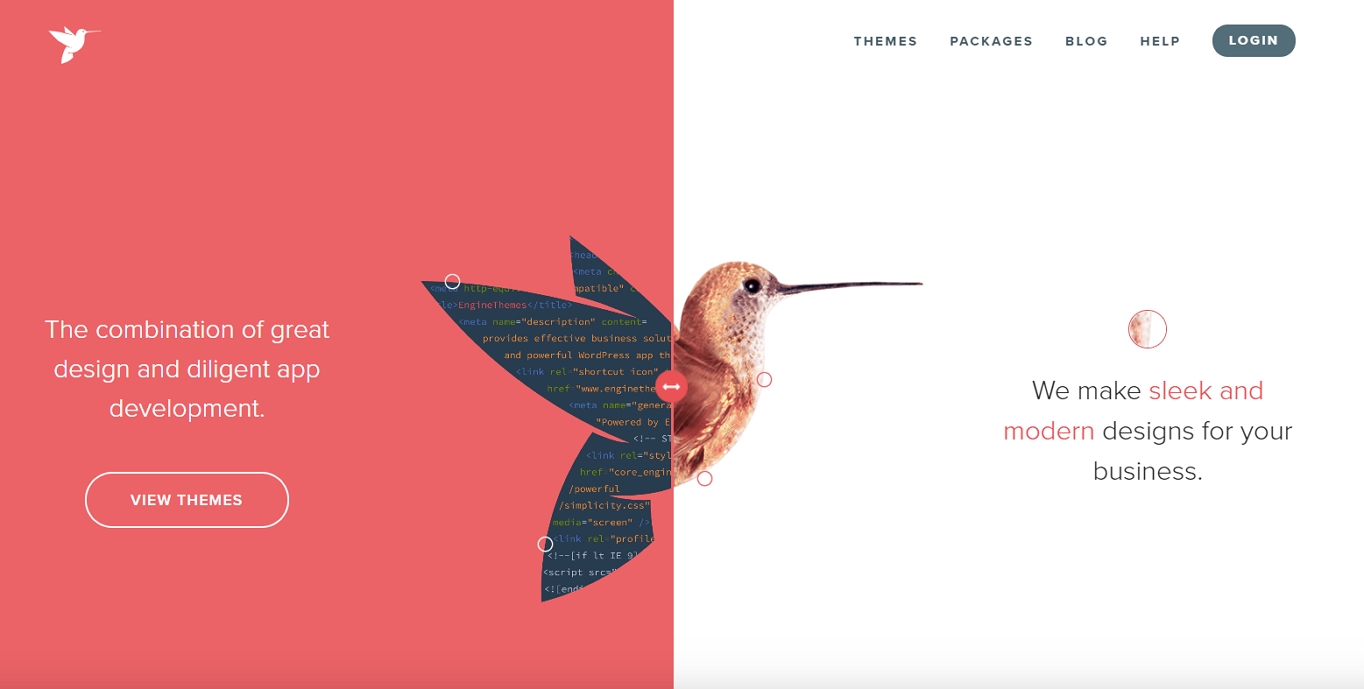
2.左右布局
当你具有共同重要性级别的两部分主要内容的页面,可以使用这种布局,而且可以单独强化一侧区域来吸引更多关注。

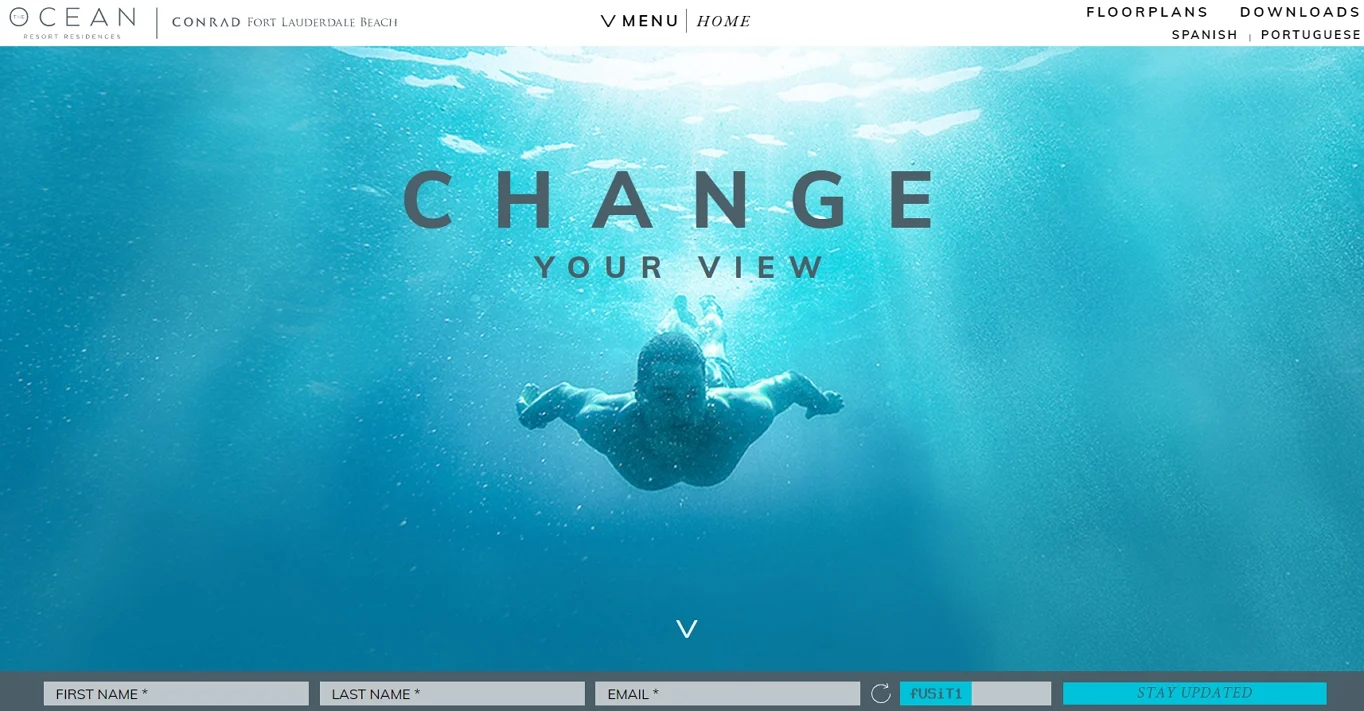
3.全屏布局
全屏布局往往伴随着超大的摄影,插图,或视频,这些主内容最好在一屏内完整的展现,带给客户丰富的体验。

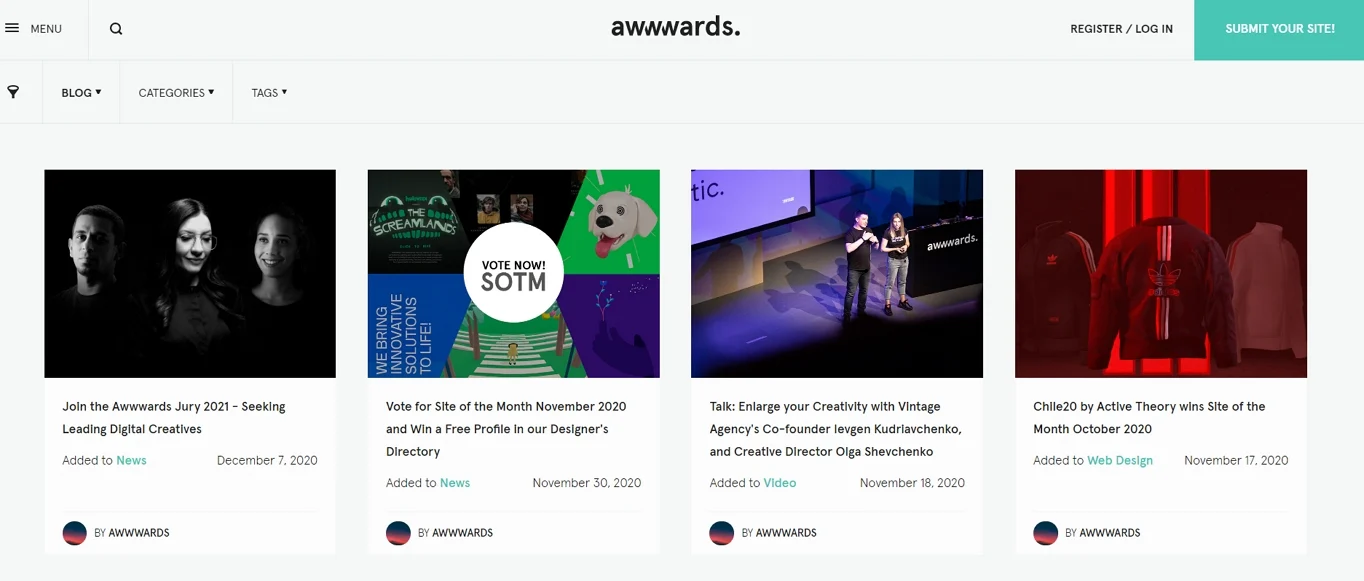
4.列表布局
此布局往往应用于电商产品列表页面以及设计网站的案例展示,它很容易布局并且可以很好的自适应不同的平台。

5.交替布局
它是由一系列内容块交替展示,打破了固有的顺序排列,让页面变得更具有趣味性以及更好的展示重点。
